こんにちは、MSKです。
今回はプログラミング学習1日目と2日目の総復習のような勉強をしました。
3日目はこちら↓

プログラミング学習4日目


今回は、HTMLとCSSを用いてパソコンから見ることができるようなウェブサイトを作成しました。
よく企業の商品紹介で見るLPのようなものが自分の手で作れるようになったのは素直に嬉しいですね。
学んだこと
今日はHTMLとCSSの総復習や実践的な使い方を学んだのですが、ほとんど初日と2日目に学んだことと被っているので新しく書くことができる知識は少ないですね。
ここでもHTMLとCSSの復習をしておきましょう。
HTML
HTMLとは、Webページを構成する基本的な知識として必須のプログラミング言語です。
「Webページを作ってみたい!」という方は、まずHTMLから勉強していきましょう。
使い方
タグで文章を囲むことで様々な効果が得られます。
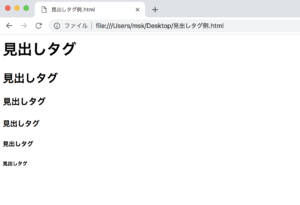
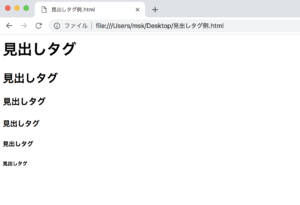
例.見出しタグ <h1>○○</h1>
<h1>〜<h6>まで数値があって、数が大きいほど文字は小さくなります。
○○のところに文字を入れると反映されます。




この記事でも使われていて、上記の「学んだこと」を例にするとこのような感じです。
<h2>学んだこと</h2>
下線部:タグ、<h1>が開始タグで</h1>が終了タグ
タイトル:ここに文字を入れるとタグの効果が得られる
上記のタグの使い方をすることで、この「学んだこと」という見出しが作成できます。
学んだこと
↑コレ
タグには、これ以外にもたくさんの種類があります。
上記のタグは、文章をタグで挟むタイプのものでしたが、1つのタグだけで完結するものもあります。
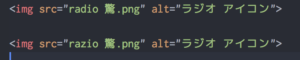
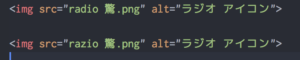
例.イメージタグ <img src=”○○” alt=”△△”>
○○のところに表示させたい画像のURIを入れるとブラウザで表示してくれます。
また、△△のところには画像を読み込んでいる最中や画像がうまく表示されなかった時に表示される文字を書きます。




上のコードが正しく画像を表示しているものになります。
下のコードは画像のURIを間違えて打ち込んであるため(radioを間違えてrazioにしています)、代わりにaltにある「ラジオ アイコン」という文字が表示されています。
※<img>タグには、画像のサイズや位置を調節するためのコードもあります。
このように様々なタグを使い分けながらWebページの骨格を作っていくものがHTMLとなります。



CSS
CSSはHTMLで作成したWebページの骨格に肉付けをしていくものとなります。
使い方
HTMLファイルとは別のCSSファイルを作ります。
その後、HTMLファイルの<head>タグ内に<link>タグを入れることで新しく作成したCSSファイルを読み込む方法が一般的です。
例.HTMLファイルでCSSファイルを読み込む方法
<head>
<title> サイト・ブログのタイトル </title>
<link rel=”stylesheet” href=”フォルダー名/ファイル名”>
</head>
これで、HTMLとは別に作ったCSSファイルが読み込まれます。
CSSファイルの中には、HTMLファイルで作成した元となる文章や画像の配列を整えるためのコードを書いて行きます。
具体的には、「<h1></h1>で囲まれた文は赤色にする」「画像は中央揃えで配列する」と言ったことなどを決めて行きます。
【例】
h1{ color : red ; }
上のコードはh1タグで囲まれた文章を赤色で表現するためのコードです。CSSの3つの要素と言われているセレクタ・プロパティ・値は以下の通りとなります。
- h1:セレクタ
- color:プロパティ
- red:値



まとめ
今日まででHTMLとCSSの基礎的な使い方が分かってきたので、明日はフレームワークについて学んで見たいと思います。
今まではプログラミングに興味もなく自分とは縁のないものだと考えていましたが、いざやって見ると楽しくなってきている自分がいることに気づきます。
皆さんもプログラミングに触れて見てはいかがでしょうか。
ではまた!
5日目はこちら↓



Twitterにアカウントがあるので、是非フォローして話かけて下さい!
また、この記事が役に立ったらSNSで紹介してもらえると嬉しいです!