こんにちは、MSKです。
今回はプログラミング学習3日目ということで、作成したサイトをウェブ上にアップロードする方法を学びました。
2日目はこちら↓

プログラミング学習3日目


今回はコードの書き方を勉強するのではなく、作成したHTML・CSSファイルをどのようにして実際のウェブ上にアップロードするのかについて学びました。
今までに勉強して来たエディタにコードを書いていく作業と比べて、不安感や理解の難しさが段違いだったので初心者にとっての大きな壁なのではないかと思いました。
学んだこと
今回はウェブ上にどうやって自分のサイトをアップロードするかについてですが、大きく分けて
- Firebase
- terminal
の2つで設定していきます。
Firebase
FirebaseとはGoogleが提供しているサービスの1つです。
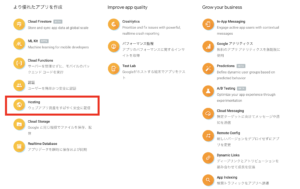
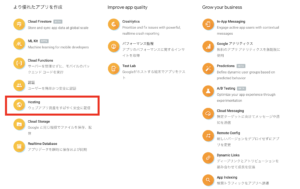
以下の画像のように様々なことができるサービスとなっていますので、使いこなすことができるようになれば強力な武器となるでしょう。


使い方は簡単で、今回のように作ったサイトをウェブ上にアップロードするのであれば「Hosting」という機能を使います。


また、「Hosting」の機能を使用する際は無料のプラント有料のプランがあります。


容量や使用可能なツールなどの違いがありますので、自分のサイトにあったプランを選択しましょう。
この後はプロジェクトと呼ばれるものを作成し、PC本体の方の設定をいじって行きます。
ターミナル(terminal)
次にターミナルというソフトをいじっていきます。
【Windowsユーザーの場合】
パワーシェルというソフトがターミナルに当たるソフトなので、そちらを使いましょう。
ターミナルとは、下の画像で赤い丸に囲われているソフトになります。


まとめ
Firebaseやターミナルを用いて自分で作成したサイトをウェブ上にアップロードすることができます。
初めてターミナルを使うときは非常に難しく感じるかもしれませんが、きちんと手順を確認しながら進めていけば大丈夫なので焦らず作業を進めましょう。
ではまた!
4日目はこちら↓



Twitterにアカウントがあるので、是非フォローして話かけて下さい!
また、この記事が役に立ったらSNSで紹介してもらえると嬉しいです!