こんにちは、MSKです。
今回から新たに「jQuery」を学び始めました。
4日目はこちら↓

プログラミング学習5日目


というわけで今回から新た「jQuery」を学び始めたわけですが、HTMLやCSSと違って一気に難しく感じてきました…。
なんか$とか出てくるし、{}[]<>()みたいに色々なカッコも出てくる。
HTMLとかCSSよりかなり難しく感じました…。
学んだこと
jQueryについて学んだことをまとめていきます。
jQuery
jQueryは、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリである
これだけ見るとポカンとしてしまいますが、jQueryは一言で言ってしまうと「JavaScriptをまとめて書けるもの」です。
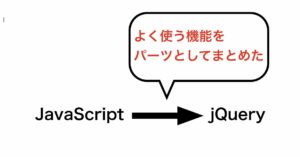
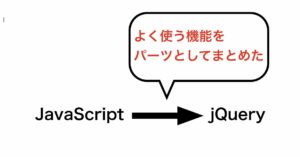
JavaScriptでよく使われる機能があるとします。
「あれ?コイツらまとめれば楽にたくさん書けるんじゃね?」
と言うわけで、JavaScriptでよく使われる機能をパーツとしてまとめたものが出てきました。
それがjQueryです。


使い方
jQueryを実際に使うにはどうしたら良いかを説明します。
jQueryは、CSSの時と同じようにHTMLファイルと紐付けして使えるようにします。
jQueryを使えるようにするための方法は2つあります。
- jQueryをダウンロードする
- jQueryをダウンロードせずに他のサーバーにあるものを使用する
非常にわかりやすく説明してくれているサイトがあるので、こちらをご覧ください。
まとめ
今回はjQueryを学びました。
正直難しく感じたので、HTML・CSSの時より苦労しそうです…。
次回はもう少し踏み込んで簡単な使い方まで解説できるようになっていたいですね!
ではまた!
6日目はこちら↓



Twitterにアカウントがあるので、是非フォローして話かけて下さい!
また、この記事が役に立ったらSNSで紹介してもらえると嬉しいです!