こんにちは、MSKです。
ブログなどのウェブサイトを運営している人にとって、読み込み速度が遅いことは非常に悩ましい問題ですよね。
なんだか最近ブログが重いと感じる人は要チェックです。
せっかくブログを見に来てくれた方が、なかなかページが表示されないというだけで違うサイトに移ってしまうことは非常にもったいないことです。
今回は、自分のブログが重いのかどうかを数値として図る方法をお伝えします。
ページ読み込み速度の確認方法
自分のブログが重いかどうかを客観的に測定できるツールがあります。
Googleが提供しているページの読み込み速度をチェックできるツールとなっています。
確認方法は非常に簡単で、トップページの「ウェブページのURLを入力」と書かれた検索窓に読み込み時間を図りたいブログのURLを入れるだけ。

①検索窓に読み込み時間を図りたいブログのURLを入れる
②分析を押す
たったこれだけで自分のブログが重いのかどうか確認することができます。
分析結果が出るまで少しかかりますが、大した長さではないでの待ちましょう。
結果は「モバイル」と「パソコン」の2種類でそれぞれの表示速度が出力されます。
速度スコアと呼ばれる値が出力されるのですが、値が大きいほどスピードが早いという意味で、合格点の目安として85点以上を取ることができるとパフォーマンスの高いブログだと評価されます。
実際に行った例
実際に「MSKラヂオ」の表示スピードをチェックしてみたのでご覧ください。
検索窓にURLを入れる
まずは検索窓にチェックしたいURLを入れましょう。
今回は「MSKラヂオ」の表示速度を試してみるので「http://msk-radio.com」を入れてみます。
その後に「分析」を押しましょう。

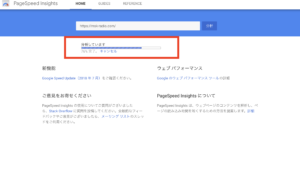
しばし待つ
結果が出るまで少しかかるので、待ちましょう。
途中はこんな感じになっています。

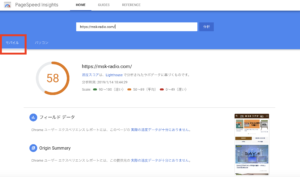
結果が表示される
結果は「モバイル」と「パソコン」の2種類が表示されます。
速度スコアは値が大きいほど表示スピードが早いという意味です。
合格点の目安として85点以上を取ることができるとパフォーマンスの高いブログだと評価されるので、85点未満のブログは高速化を図りましょう。
モバイル
今回は「58」という点数(スコア)が出ました。
合格点の85点を大きく下回る数値が出てしまったので、改善が必要だと判断できます。

パソコン
こちらは「93」というスコアを獲得しました。
合格点を上回っているので、この状態を継続していくことが大切だとわかります。

ブログが重い時の対処法
では、ブログが重くなってしまっている時の対処法をお伝えします。
Xアクセラレータを使う
XSERVERを利用している方はXアクセラレータを活用することで、ページの読み込み速度が上昇します。
設定は非常に簡単なので、Xアクセラレータの使い方を読んで設定してみましょう。
画像ファイルを圧縮する
長期間ブログを継続していると、画像ファイルが膨大な量になりページの読み込み速度に影響してきます。
そこで、「EWWW Image Optimizer」というプラグインを使って画像ファイルを圧縮しましょう。
使い方が非常にわかりやすくまとめられていたのでバズ部さんの記事を参照して下さい。
まとめ
以上のように、PageSpeed Insightsを使うことで簡単にウェブページの読み込み速度がわかります。
分析結果は毎回少しずつ異なる場合がほとんどですので、様々な時間帯で試してみることでより正確な値がわかります。
ツールを有効活用してSEOにも役立つブログの高速化を積極的に行いましょう。
ではまた!
Twitterにアカウントがあるので、是非フォローして話かけて下さい!
また、この記事が役に立ったらSNSで紹介してもらえると嬉しいです!